


Web Design
Web Design
UX Design
UX Design
UI Design
UI Design
Mastering Web Design: 10 Essential Layouts
Mastering Web Design: 10 Essential Layouts
Mastering Web Design: 10 Essential Layouts
Mastering Web Design: 10 Essential Layouts



Jesse Showalter
Jesse Showalter
Jesse Showalter
Web design is an art form where creativity and functionality meet. While there's room for unique, award-winning designs, most successful websites rely on tried-and-true layout patterns. Understanding and mastering these 10 key layouts is a fundamental step for any web designer aiming for both usability and aesthetic appeal.
The Foundations
A lockup is a combination of a headline with an additional element such as a subhead, body copy, or call-to-action (CTA). It's the basic building block of web content, guiding the reader through the site with clear, compelling messaging.
Media Elements: Images, icons, and videos are more than just decorative elements; they play a crucial role in storytelling and user engagement. Choosing the right media can elevate the overall impact of the design.
Combining Lockup and Media: When text and visual elements are skillfully blended, the result is a cohesive and visually appealing layout. This section can delve into the strategies for effectively integrating these elements.
3 Basic Layouts
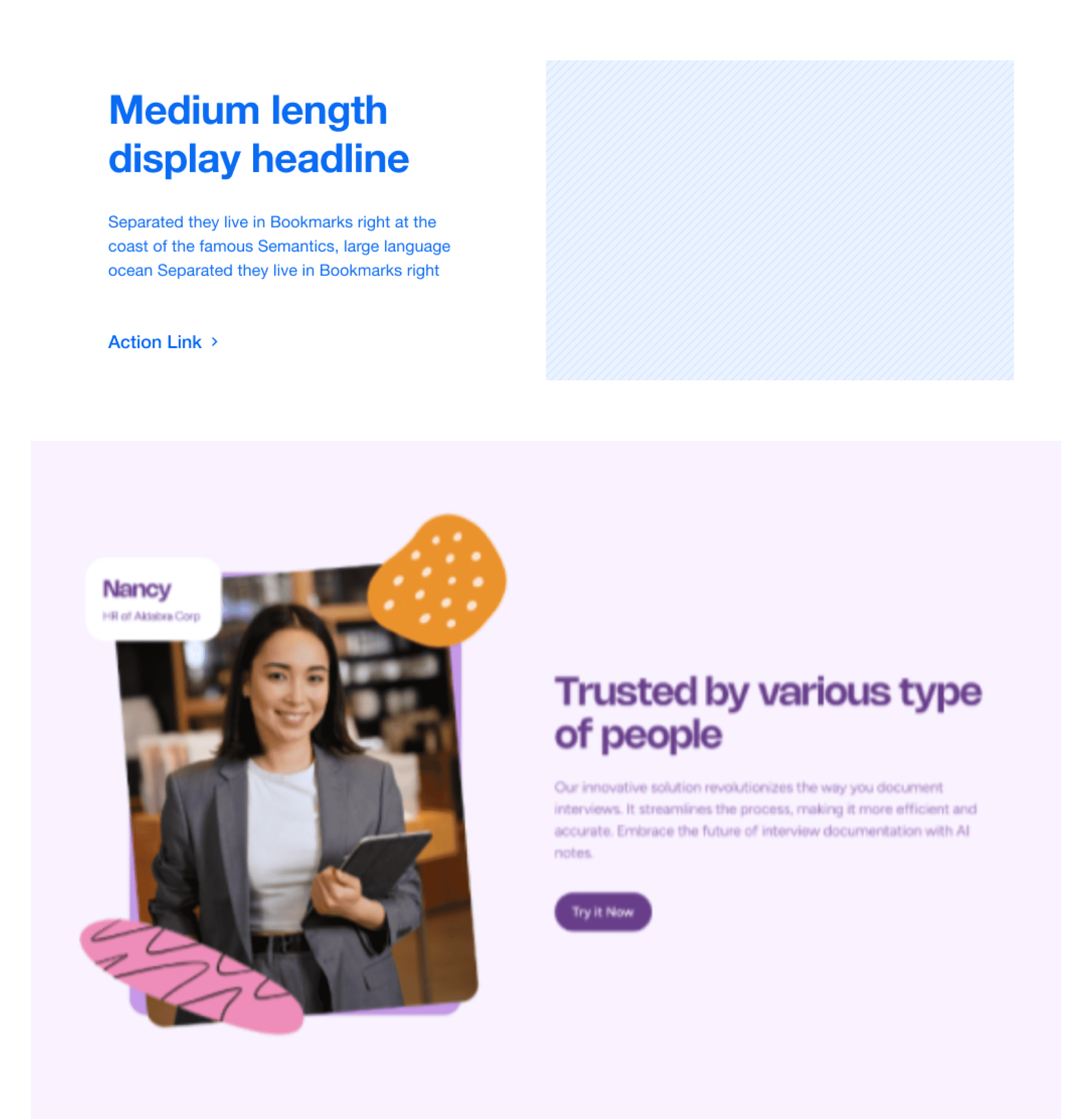
Two-Column Content + Image: This layout balances text and imagery, ideal for storytelling or presenting detailed information alongside relevant visuals.

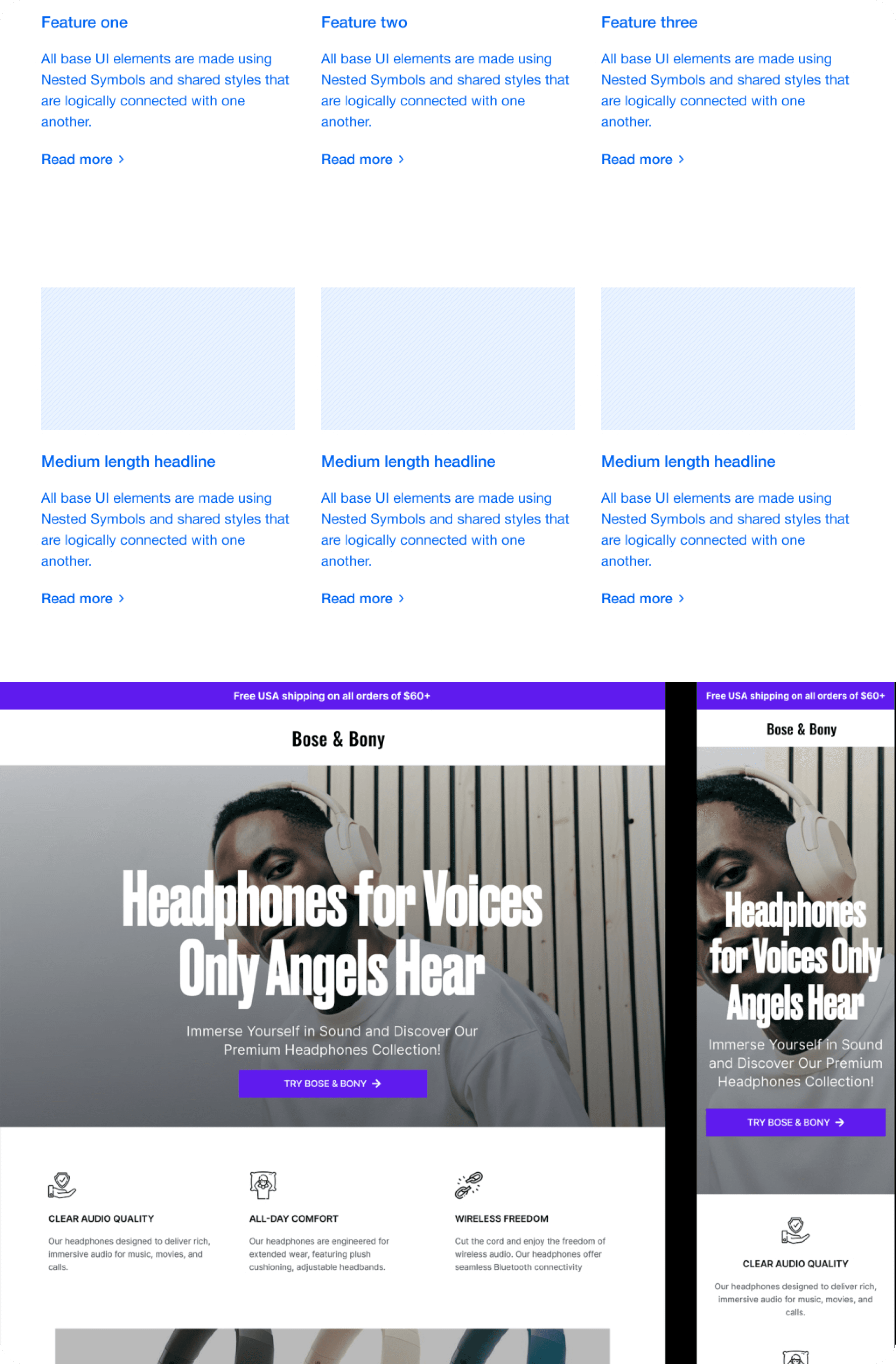
Three-Column Grid: Perfect for displaying multiple items like services or products, this layout can be adapted for various visual styles and content types, from images to text-based information.

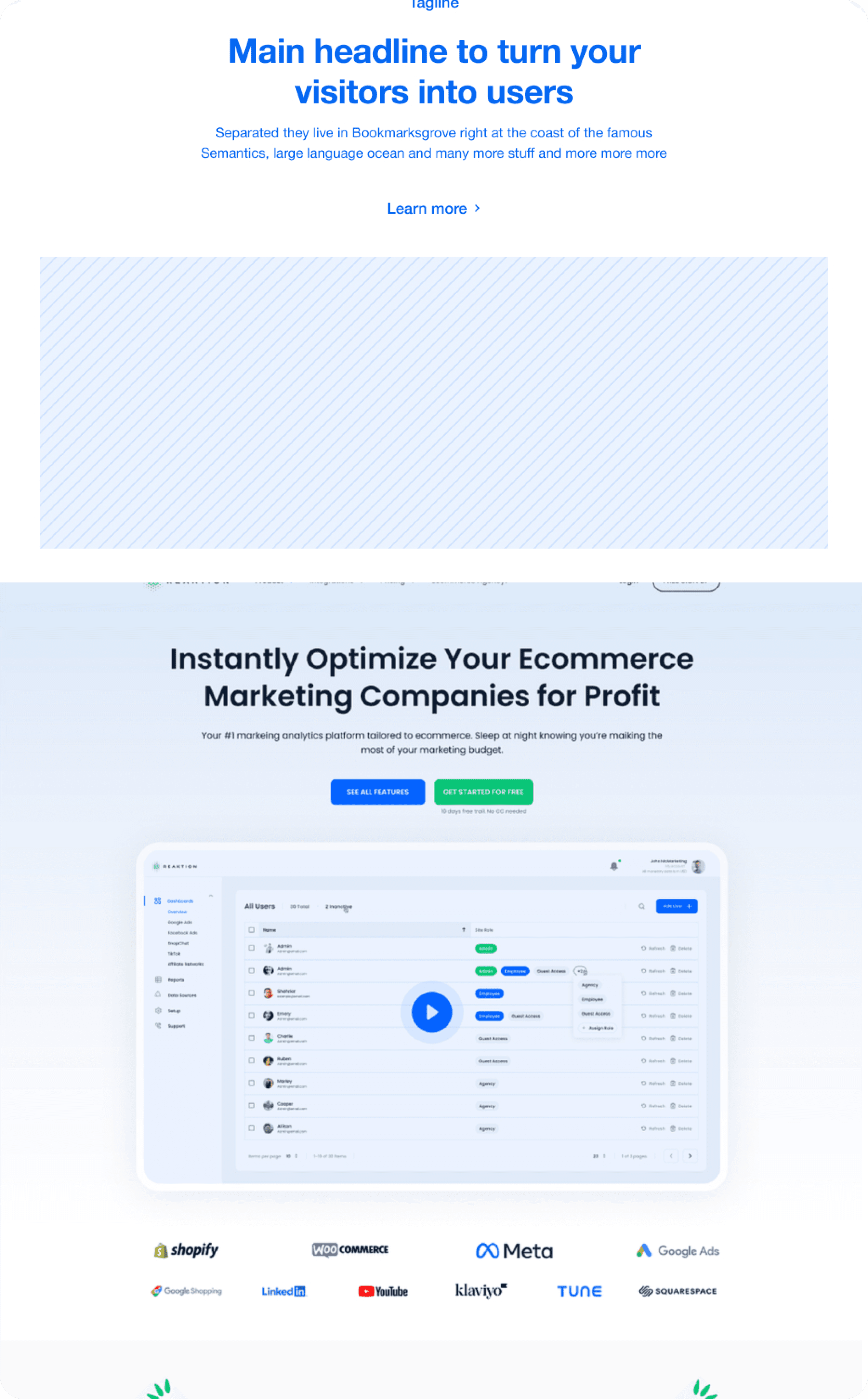
Vertical Center Aligned: This minimalist layout is effective for creating a focused and clean user experience, especially on landing pages or for highlighting specific content.

Encourage readers to experiment with these layouts in their projects. Highlight the importance of not just following these structures, but also adapting and personalizing them to create unique and memorable web experiences.


About the author
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam quis nostrud exercitation.
Website
Learn UI Design in
30 Days
Learn UI Design in 30 Days
Learn UI Design in 30 Days
Learn UI Design in 30 Days
30-Day Curriculum
Access to the private community
Monthly live UI design events
A certificate of completion
Lifetime access and future updates
Related Posts

Content
AI is Opening Up New Ways to Earn

Jesse Showalter

Content
The Future of UI/UX Design: Predictions for 2025

Jesse Showalter

Content
The Coexistence of AI and UI in Todays Market

Jesse Showalter
Get started with Design Champs today
Get access to valuable resources, tutorials, and a supportive community to help you grow and excel in your design skills.

Get started with Design Champs today
Get access to valuable resources, tutorials, and a supportive community to help you grow and excel in your design skills.

Get started with Design Champs today
Get access to valuable resources, tutorials, and a supportive community to help you grow and excel in your design skills.


Design Champs
©️ 2025 Design Champs

Design Champs
©️ 2025 Design Champs

Design Champs
©️ 2025 Design Champs

Design Champs
©️ 2025 Design Champs
